Godot 3.0.6 / 3.1 export HTML5 (GLES 3/GLES 2)

Sonic le saumon:
Lors de la Jam des Volcans notre équipe a décidée de découvrir Godot.
Le thème de la Global Game Jam fut la maison, le chez soit. C’est tout naturellement que nous avons décidé de créer un jeux sur Sonic le saumon.
Sonic le saumon remonte le courant du fleuve qui la vu naître pour frayer et mourir. Mais voilà pour son plus grand malheur nous n’avons eu le temps que de lui donner que deux options. Mourir de faim ou se faire manger par un Ours. Le tout sur une simple ligne droite avec quelques bas fonts et obstacles qui le ralentissent. Seul plaisir qu’il aura c’est de nager et manger quelques autres poissons avec une musique entrainante composée par l’un des membres de l’équipe.
Voici le lien vers l’application WebGL (attention c’est long à charger, la version GLES2 étant la plus rapide à s’initialiser):
[GLES2]Sonic le saumon (réaliser avec Godot 3.1.beta 10)
Cliquer sur «Nager» puis déplacer Sonic le saumon en déplaçant la sourie de gauche à droite.
Attention:
Les prérequis sont d’avoir un navigateur compatible avec WebAssembly et WebGL 2.0.
cf : Godot documentation export html5
L’export HTML5:
Tout d’abord un lien utile:
La documentation officielle sur l’export.
Pour exporter et définir les exportations supportées par votre projet rendez-vous dans :
Projet / Exporter
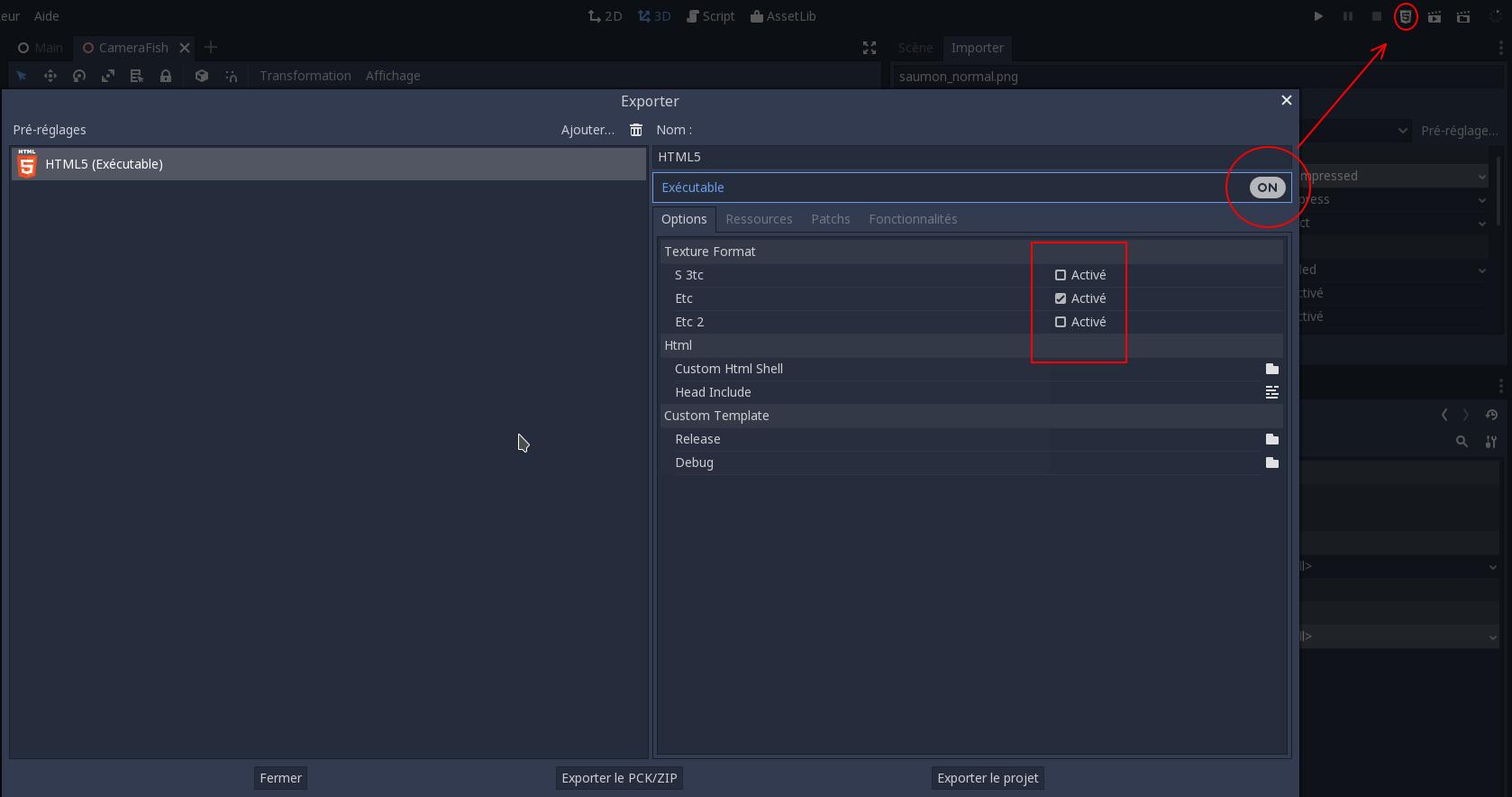
Cliquer sur «Ajouter…» pour ajouter un exportateur HTML5.
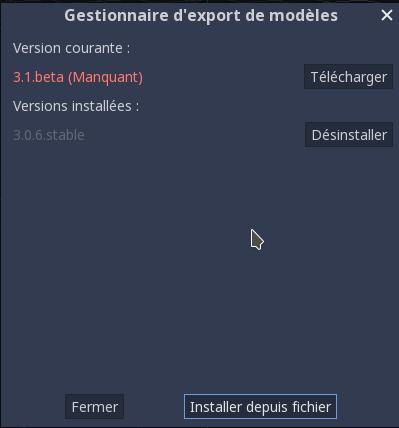
Si c’est la première fois que vous faites un export en HTML5 vous aurez très certainement un lien qui vous demandera de mettre à jour vos modèles d’exportation, car certains sont manquants. Cliquez sur «Gérer les modèles d’exportation».

Et téléchargez les modèles manquants.

Si vous avez des problèmes de miroirs vous pouvez installer les modèles d’export à partir d’un fichier «*.tpz».
Ci-joint les liens:
- 3.0.6
- 3.1 (attention ouvrez le lien pour sélectionner la bonne version. Si vous avez compilez vous même Godot, vous n’aurez probablement pas les modèles pour la version courante de godot sur github, il vous faudra utiliser la version de godot.3.1.betaX ou générer vous même les modèles.)
Attention: les modèles pèses plus 400Mo attendez qu’ils soient entièrement téléchargés pour les ouvrir. (C’est ce que je n’ai fait :p).
Une fois les modèles manquants téléchargés revenez à la configuration de l’exportateur HTML5.
Si vous avez la version 3.1.beta XX vous aurez peut être ce message d’erreur:

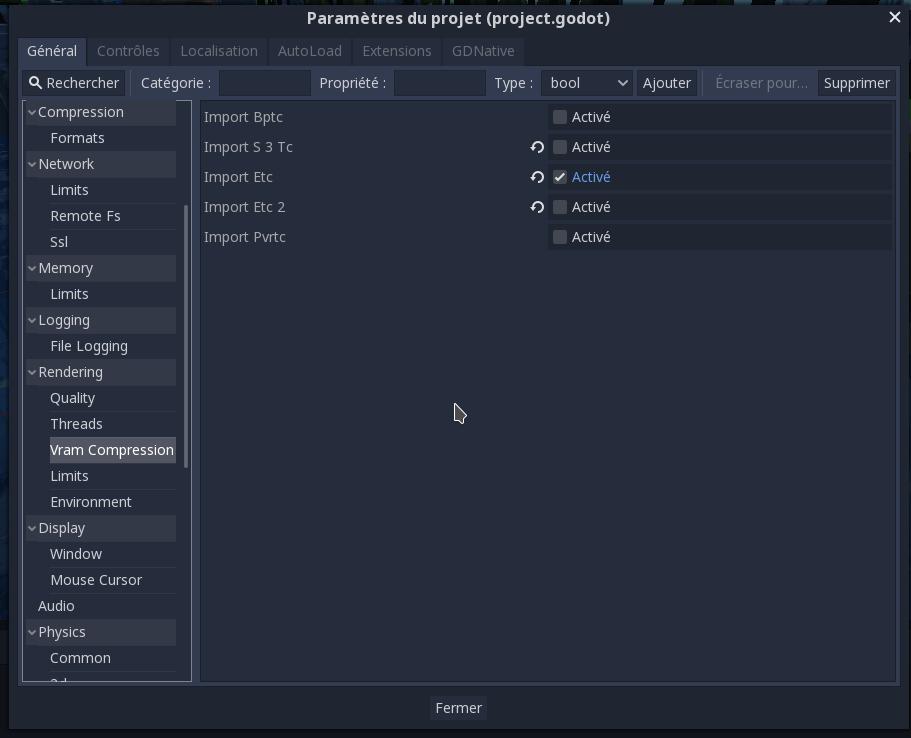
Rendez vous dans la section Projet / Paramètres du projet / Rendering / Vram Compression:
Laissez coché seulement la case «Import Etc» puis cliquez sur «Enregistrer et Redémarrer».
Pour GLES3 et ma version de Firefox j’ai choisi d’activer seulement le format de texture Etc, car les autres ne fonctionnaient pas.
Activer l’option «Exécutable» pour vous permettre de lancer rapidement l’application dans un navigateur.

Les bogues pour l’export en html5:
Résolution des appels de fonctions de même nom dans un shader:
Le code min(0, 1.0) ne pourra être compiler. Le compilateur ne sais pas quelle fonction de min utilisée, les deux paramètres doivent être de même type.
Les corrections possibles sont :
min(0.0, 1.0) ou min(0, 1)
Exemple dans un vertex shader:
shader_type spatial;
uniform float invscale = 0.1;
uniform sampler2D diffuse;
void vertex()
{
float moveAnimation = -(WORLD_MATRIX * vec4(VERTEX.xyz, 1.0)).z*8.0 * 0.1;
float queueAnimation = VERTEX.z*8.0 + TIME * 40.0;
VERTEX.x += sin(moveAnimation) * 0.005 / mix(0.1, 0.2, invscale);
VERTEX.x += sin(queueAnimation * invscale) * 0.1 * abs(min(0,VERTEX.z));
}
void fragment()
{
ALBEDO = texture(diffuse, UV).rgb;
}
Quelques liens utiles:
- Les shaders dans Godot.
- Les spécifications d’OpenGLES X.
- La librairie standard de CG (Même si ce n’est pas tout ce que propose OpenGLES, c’est une la liste des fonctions prédéfinies de CG qui est facile d’accès et bien documentée, je trouve ça plus pratique que d’aller dans le pdf de l‘opengles shading language et de chercher «Built-In functions» (chapitre 8)).
Voici le rapport d’erreurs qui en résulte:
**ERROR**: SceneShaderGLES3: Vertex Program Compilation Failed:
**ERROR**: ERROR: 0:410: ‘min’ : no matching overloaded function found
**ERROR**:
**ERROR**: At: drivers/gles3/shader_gles3.cpp:168:_display_error_with_code() – SceneShaderGLES3: Vertex Program Compilation Failed:
**ERROR**: ERROR: 0:410: ‘min’ : no matching overloaded function found
http://suryavarman.fr/stockage/soniclesaumon/SonicLeSaumon.html
Et voici la correction:
VERTEX.x += sin(queueAnimation * invscale) * 0.1 * abs(min(0.0,VERTEX.z));
Compression des textures:
Le chargement des ressources pose aussi un problème. Certaines textures ne peuvent être ouvertes:
Failed loading resource: res://.import/saumon_baseColor.png-063dd0ab36a921ca12931ab0a2ab6d45.s3tc.stex
On pourrait croire que le problème viens du format «.stex» mais il n’en n’ai rien. Cela vient du mode de compression de la texture, lorsqu’elle est importée par Godot.
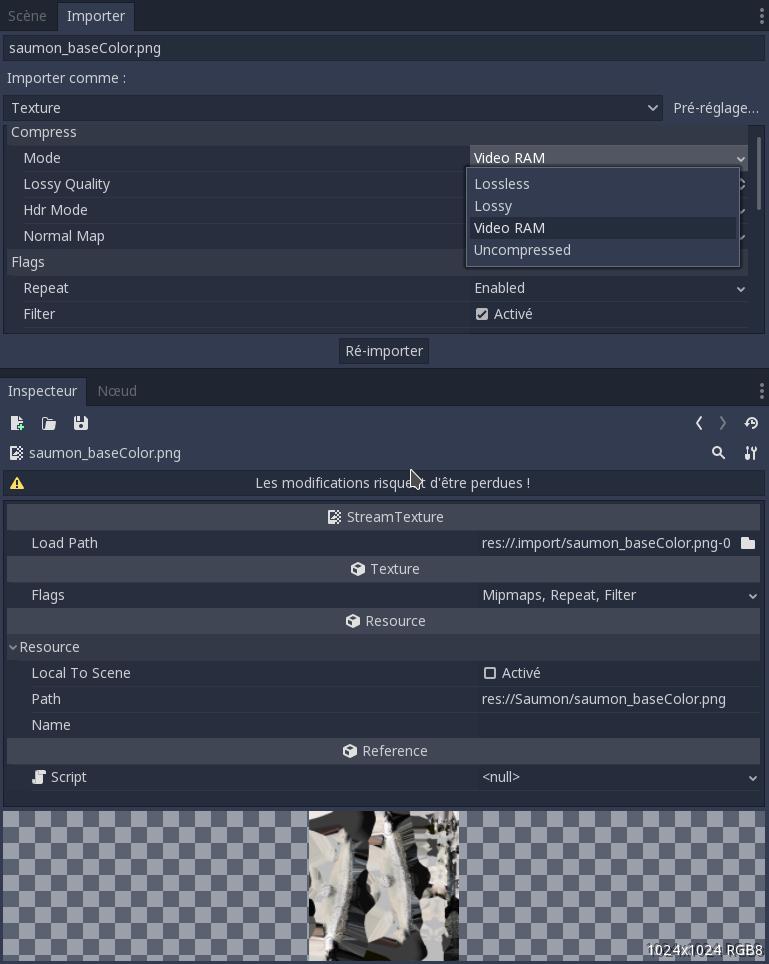
Pour remédier au problème, sélectionnez votre image et rendez vous dans l’onglet «Importer». Dans la catégorie «Compress» sélectionnez le mode «Uncompressed». N’oubliez pas de cliquer sur «Ré-importer» pour sauvegarder les changements.

Laisser un commentaire